다국어 지원은 글로벌 사용자 기반을 확보하기 위해 중요한 요소입니다. Vue.js 2.x와 i18n 그리고 Firebase를 사용하여 다국어 웹사이트를 구축하는 방법을 단계별로 설명하겠습니다. 저의 경우는 아래와 같이 현상금 포스터를 만들어 주는 사이트를 여러 국가를 지원하기 위해 적용하였습니다.
1. 프로젝트 설정
먼저 필요한 패키지를 설치합니다. (vue 3의 경우는 패키지 이름이 살짝 다릅니다.)
npm install vue-router@3 vue-i18n@82. 폴더구조 및 추가할 파일들 미리보기
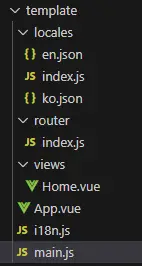
추가될 파일들에 대한 내용을 미리 보면 아래와 같습니다. 대충 훝어보고 내려가지면 되겠습니다.
- 추가할 파일 : locales폴더와 하위 파일들, i18n.js 파일
- 변경할 파일 : router/index.js, main.js

3. Vue I18n 설정
Vue I18n을 설정하여 다국어 지원을 추가합니다. 언어별 번역 파일을 생성하고 i18n 설정 파일을 구성합니다.
main과 router에서 같이 쓰기 위한 파일이어서 그냥 동일하게 복사해서 넣어주면 됩니다. messages 부분은 locales 폴더에 파일을 추가해야 겠네요
src/i18n.js
javascript코드 복사import Vue from 'vue';
import VueI18n from 'vue-i18n';
import messages from './locales';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'ko', // 기본 언어 설정
messages, // 번역 메시지
});
export default i18n;
번역 메시지 파일 설정
src/locales/ko.json
json코드 복사{
"welcome": "환영합니다",
"description": "이것은 한국어 사이트입니다"
}
src/locales/en.json
json코드 복사{
"welcome": "Welcome",
"description": "This is the English site"
}
src/locales/index.js
javascript코드 복사import ko from './ko.json';
import en from './en.json';
export default {
ko,
en
};
4. Vue Router 수정
URL 경로에 언어 코드를 포함시켜 언어를 구분합니다. 예를 들어, example.com/mbti/en과 example.com/mbti/ko와 같이 설정합니다. 다르게 하셔도 상관은 없습니다. 한 예 일 뿐입니다. /en 주소 이외에는 /ko로 route되도록 설정 했습니다.
src/router/index.js 설정
javascript코드 복사import Vue from 'vue';
import VueRouter from 'vue-router';
import MBTIComponent from '../components/MBTIComponent.vue';
import i18n from '../i18n'; // i18n 인스턴스를 가져옴
Vue.use(VueRouter);
const routes = [
{
path: '/mbti/:lang',
component: MBTIComponent,
beforeEnter: (to, from, next) => {
const lang = to.params.lang;
if (['ko', 'en'].includes(lang)) {
next();
} else {
next('/mbti/ko');
}
}
},
{
path: '*',
redirect: '/mbti/ko'
}
];
const router = new VueRouter({
routes
});
router.beforeEach((to, from, next) => {
const lang = to.params.lang;
if (i18n.locale !== lang) {
i18n.locale = lang;
}
next();
});
export default router;
5. Vue 인스턴스 설정 – main.js 수정
Vue 인스턴스에 라우터와 i18n을 연결합니다.
src/main.js
javascript코드 복사import Vue from 'vue';
import App from './App.vue';
import router from './router';
import i18n from './i18n'; // i18n 인스턴스를 가져옴
import store from './store';
import vuetify from './plugins/vuetify';
new Vue({
router,
i18n,
store,
vuetify,
render: (h) => h(App),
}).$mount("#app");
6. Vue 컴포넌트에서 번역 사용
실제 보여지는 컴포넌트들에서 사용하는 방법 입니다. $t(‘welcome’) 등이 있겠네요
src/App.vue
vue코드 복사<template>
<div id="app">
<nav>
<router-link :to="{ path: '/mbti/ko' }">한국어</router-link>
<router-link :to="{ path: '/mbti/en' }">English</router-link>
</nav>
<h1>{{ $t('welcome') }}</h1>
<p>{{ $t('description') }}</p>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
};
</script>
<style>
nav {
display: flex;
gap: 1rem;
}
</style>
6. Firebase Hosting 설정
위의 내용에서 이미 잘 동작하겠지만, 저의 경우는 firebase에 호스팅 하고 있어서, 아래와 같은 추가 작업이 필요했습니다.
Firebase Hosting 설정을 통해 다국어 URL 경로를 올바르게 처리합니다.
firebase.json
json코드 복사{
"hosting": {
"public": "dist", // 빌드된 파일이 위치한 디렉토리
"rewrites": [
{
"source": "/mbti/**",
"destination": "/mbti.html"
},
{
"source": "**",
"destination": "/index.html"
}
]
}
}
이 설정은 모든 경로를 index.html로 리디렉션하여 클라이언트 측 라우팅을 처리할 수 있도록 합니다.
결론
Vue.js와 Firebase를 사용하여 다국어 지원 웹사이트를 구축하는 방법을 알아보았습니다. URL 기반 라우팅을 통해 각 언어별로 구분된 경로를 제공하고, Firebase Hosting 설정을 통해 클라이언트 측 라우팅을 처리할 수 있습니다. Vue I18n을 사용하여 다국어 번역을 손쉽게 관리할 수 있으며, 이러한 설정을 통해 글로벌 사용자에게 접근성 높은 웹사이트를 제공할 수 있습니다.
